Web制作・運用サポートではいろいろなツールを使って作業効率化を図っています。
世の中にはたくさん便利なツールがあって、それを使うことでより正確に、少ない労力でWeb制作を行うことができます。 (世の中の開発者の方々ありがとうございます!!)
今日は「振る舞いテスト」ツール、behatを紹介します。
関連記事
振る舞いテスト?
ウェブ制作においてはテスト・チェックは大事な工程ですよね。
正しく情報が表示されているか、検索は機能しているか。
制作期間と同じぐらいウエイトでテスト、レビューが大事だと思います。
とはいえページ数が多いとチェックはかなり大変。
またアップデート(WordPressコア、プラグイン)や、仕様変更の度にチェック行うのはかなりの労力になります(後述)。
behat( http://behat.org/ )は振る舞いテストといって、
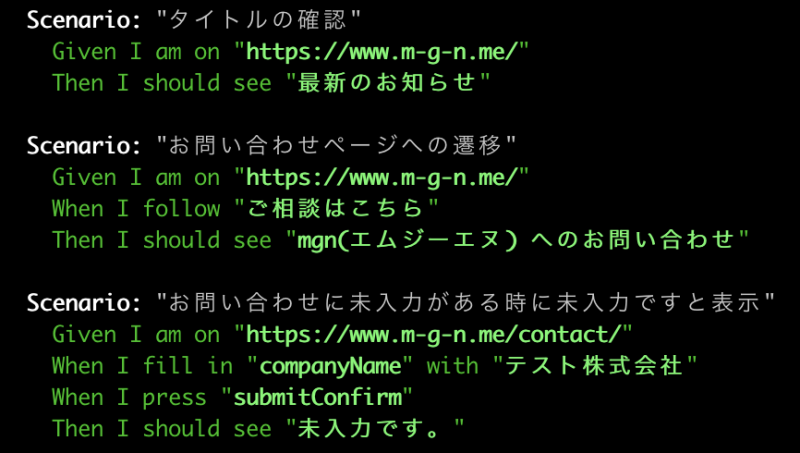
「会社概要のページに行ったら、社長挨拶と各営業所のリンクがでていること」
「検索フォームにキーワードを入力したら、関連記事が出ていること」
「逆にヒットしないキーワードをいれたら『見つかりませんでした』と表示するとともにオススメのキーワード表示する」
などなど、
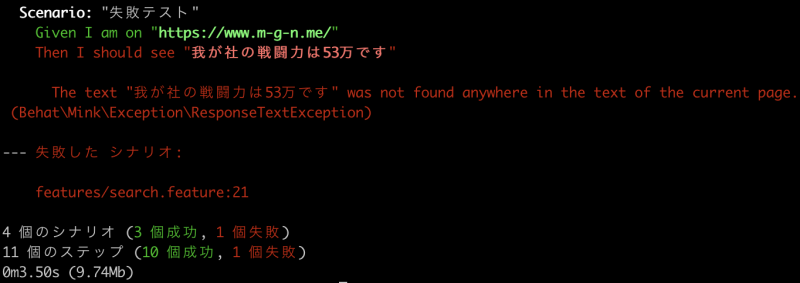
人間が行う動作と、期待する「結果=振る舞い」が返ってくるかを自動でテストしてくれるツールです。


もちろん目視チェックも大事ですが、behatを使うことでより効率的なチェックを行うことができます。
テストは大事

Webサイトはいろいろな技術が組み合わさって出来ています。
アップデートや仕様変更は、影響範囲がどこまでなのかを見極めつつ行う必要があります。「一部を変更したいだけなのに別のページの表示が崩れた!」などはよくある話です。
例え話になりますが「ドアの取っ手を右から左に変更したい」と思った時、あまり知識がなくてもノコギリさえあれば可能っちゃ可能ですが、実際は工事に取り掛かる前に「開けた時にちゃんと機能するか」「他の部屋に影響はないか」「法律的に大丈夫か」などに気を配る必要がああります。
自宅ならまだしも、お客さんが来るお店やテナントであれば適当にやるというわけにもいきませんよね。Webサイトも同じく基本的に「読者/お客さまのためのもの」なので、もろもろ配慮しながら進めていくのが肝要と考えています。
また次回〜
※アイキャッチ Photo by Drew Graham on Unsplash